Inhaltsverzeichnis
Webdesign ist ein wesentlicher Bestandteil der heutigen digitalen Landschaft. Eine grafisch ansprechend gestaltete Website kann den Unterschied zwischen einem erfolgreichen Online-Geschäft und einer erfolglosen Online-Präsenz ausmachen.
Das Erstellen des grafischen Designs ist der zweite Schritt beim Entwickeln einer Website, wie in unserem Leitfaden erklärt: Eine professionelle Website in 5 Schritten. Im Idealfall wurden schon Sitemap und Mockups bzw. Wireframes der Webseite erstellt. An diesem Punkt sollte außerdem klar sein:
- Das Ziel der Website
- Wer die Zielgruppe ist
- Die ungefähren Inhalte der Webseite
- Das Corporate Design (Logo, Farben, Schriften)
1. Layout
Das Layout ist das Grundgerüst der Website, dem sich die Inhalte der Seite (Text, Bilder, Buttons etc.) unterordnen. Ein gutes Layout ermöglicht es einerseits den Benutzern, wichtige Informationen schnell zu finden, andererseits sollte der Aufbau der Seite Abwechslung bieten und Lust machen, den Inhalt auch emotional zu erleben.

Für das Erstellen eines klaren aber auch spannenden Seitenaufbaus können folgende Designprinzipien hilfreich sein:
- Einhaltung etablierter Normen:
- Position von Logo und Navigation
- Wie Buttons, Links oder andere klickbare Elemente aussehen
- Die Scrollrichtung der Seite
- Kontrast: Der Kontrast kann durch die unterschiedliche Verwendung von Farbe, Größe, Form, Textur oder Wert (Helligkeit) erzeugt werden. Kontrast hilft dabei, Elemente hervorzuheben, Aufmerksamkeit zu erregen und visuelles Interesse zu schaffen
- Wiederholung: Durch die Wiederholung entstehen Einheitlichkeit, Konsistenz und visuelle Organisation. Wiederholung kann durch die Verwendung von Farben, Formen, Texturen, Mustern oder Schriftarten erreicht werden
- Ausrichtung: Eine klare Ausrichtung hilft dabei, Ordnung, Struktur und visuelle Verbindungen zwischen Elementen herzustellen. Elemente können entweder entlang einer Linie, einem Raster oder in Bezug auf andere Elemente ausgerichtet werden
- Hierarchie: Hierarchie bezieht sich auf die Organisation und Anordnung von Elementen, um die Bedeutung, Relevanz oder Leserichtung zu vermitteln.
- Balance: Balance bezieht sich auf die Verteilung von visuellem Gewicht in einem Design.
- Symmetrische Balance, bei der Elemente auf beiden Seiten eines zentralen Punkts gleichmäßig verteilt sind
- Asymmetrische Balance, bei der das visuelle Gewicht auf unterschiedliche Weise verteilt wird, um ein Gleichgewicht zu erreichen.
- Layout-Raster: Für den Aufbau eines guten Seitenlayouts ist ein Grid – vertikale Layout-Linien – sehr hilfreich. Es ermöglicht eine konsistente Positionierung der Seitenelemente.
Designprinzipien sind Wegweiser für eine klares und spannendes Seitenlayout
2. Navigation
Die Navigation einer Website ist entscheidend für das Benutzererlebnis. Eine gute Navigation ist logisch und intuitiv aufgebaut, sodass Benutzer wissen, wo sie sich gerade auf der Website befinden und wie sie dorthin gelangt sind.
Eine Möglichkeit, dies zu erreichen, besteht darin, eine klare Navigationsstruktur zu erstellen. Die Hauptnavigation der Website befindet sich meistens im Kopfbereich (Header) der Webseite. Sie sollte den gesamten Seitenaufbau hierarchisch widerspiegeln, sodass der User auf einen Blick eine Übersicht über die Bereiche der Webseite hat. Hierzu eignet sich besonders gut eine Drop-Down Navigation oder eine Fullscreen Navigation, wie sie auch auf dem Mobilgerät verwendet wird.

Die Fullscreen Navigation auf der Webseite von Redbull

Die Apple Seite hat eine Navigationsleiste mit Dropdown-Menü
Neben der Hauptnavigation gibt es auf einer Website Navigationselemente wie Buttons, Links und Call-to-Action-Elemente (Störer, Grafiken und Bilder), die dem User ermöglichen, auf Unterseiten zu kommen. Diese sollten so gestaltet sein, dass sie den User animieren, darauf zu klicken. In einem Verkaufsprozess sollten die Call-to-Action-Elemente strategisch platziert werden: An Orten, an denen Benutzer sie leicht finden können, wie z. B. am Ende eines Artikels oder auf einer Produktdetailseite.
Für eine bessere Übersicht eignet sich eine Brotkrümelnavigation (Breadcrumbs), die dem User anzeigt, auf welcher Unterseite er sich gerade befindet. Einen ähnlichen Zweck erfüllt auch das Hervorheben des aktuellen Punktes in der Hauptnavigation.

Die Brotkrümelnavigation auf der Ikea Website.
3. Farben
Farben haben eine starke psychologische Wirkung. Sie können eine bestimmte emotionale Reaktion hervorrufen und dadurch die Stimmung Ihrer Website beeinflussen.

Sie sind auf der Suche nach einer Webseite mit herausragendem Design?
Fragen Sie jetzt unverbindlich an.
- Rot wird oft mit Leidenschaft, Energie und Aufregung in Verbindung gebracht. Es kann auch Gefühle wie Liebe, Wut oder Intensität auslösen.
- Blau wird häufig mit Ruhe, Vertrauen und Verlässlichkeit assoziiert. Es kann eine beruhigende Wirkung haben und Gefühle von Sicherheit und Vertrauen vermitteln.
- Gelb wird mit Freude, Glück und Optimismus in Verbindung gebracht. Es kann eine positive und energetisierende Wirkung haben und Aufmerksamkeit erregen.
- Grün steht für Natur, Wachstum und Harmonie. Es kann beruhigend und erfrischend wirken und Assoziationen mit Gesundheit und Nachhaltigkeit hervorrufen.
- Orange wird mit Begeisterung, Kreativität und Energie in Verbindung gebracht. Es kann eine warme und einladende Atmosphäre schaffen und Aufmerksamkeit erregen.
- Lila wird oft mit Kreativität, Spiritualität und Luxus assoziiert. Es kann eine mysteriöse und elegante Stimmung erzeugen.
Die Auswahl und Verwendung von Farben ist stark von den Designvorgaben der Marke oder des Produkts abhängig. Auch die Zielgruppe kann vorgeben, in welchem Umfang Farben verwendet werden und ob die Seite eher farbenfroh oder dezent und schlicht gestaltet wird.
Generell lässt sich sagen, dass nicht zu viele Farben verwendet werden sollten und dass die Lesbarkeit von schwarzem Text auf weiß Hintergrund im Allgemeinen am besten ist. Oft ist es ausreichend, eine Farbe in einer Überschrift, als Button und in dem ein oder anderen Navigationselement flächig zu verwenden.
Um stimmungsvolle Farbschemen zu finden oder Farben passend zu kombinieren, können folgende Tools hilfreich sein: colormagic.app, coolors.co, color.adobe.com.
4. Typografie
Die Wahl der Schriftarten ist ein weiterer wichtiger Aspekt des Webdesigns. Die Schriften sollten leicht zu lesen sein – insbesondere die Textblöcke – und zur Stimmung der Webseite passen. Es sollten nicht mehr als zwei oder drei unterschiedliche Schriften verwendet werden, da dies das Design der Website unruhig und unorganisiert aussehen lässt.

Schriften lassen sich grob Klassifizieren in:
- Serifenschriften sind Schriftarten, die kleine Verlängerungen (Serifen) an den Enden der Buchstaben haben. Sie werden oft als klassisch, traditionell und gut lesbar angesehen.
- Sans-Serif-Schriften zeichnen sich durch das Fehlen von Serifen aus. Sie haben eine klare, moderne und oft minimalistische Ästhetik.
- Skriptschriften sind von handgeschriebenen Buchstaben inspiriert und haben eine kursive, fließende und oft dekorative Erscheinung. Sie vermitteln einen persönlichen, eleganten oder verspielten Stil.
- Display-Schriften sind auffällige, dekorative Schriftarten, die für Überschriften und große Texte verwendet werden. Sie haben oft ungewöhnliche Formen, ausgeprägte Details oder unkonventionelle Proportionen.
Ein weiterer Punkt für eine gute Lesbarkeit einer Webseite sind neben den verwendeten Schriften die Wortanzahl der Absätze, die Länge der Zeile in Kombination mit dem Zeilenabstand und die Strukturierung der Textblöcke mit Zwischenüberschriften und Bildern. Kompakte, nicht zu lange Absätze mit einer angenehmen Schriftgröße unterbrochen mit Zwischenüberschriften und illustrativen Bildern laden den Benutzer zum Lesen ein, während große Textblöcke mit sehr langen Zeilen und kleiner Schrift den Leser abschrecken.
Eine spannende Typografie kann mit stilvoll kombinierten Serifen- und Serifenlosen-Schriften sowie Größenkontrast zwischen den Schrift-Elementen erreicht werden.
Abwechslungsreiche typografische Gestaltung für die Webseite eines Kunden: der Mama-Kongess
Grundsätzlich können technisch auf einer Webseite jede Art von Schriften verwendet werden. In der EU ist es aus Datenschutzgründen jedoch wichtig, die Schriften auf dem Server der Webseite zu speichern und auf Einbettungs-Dienste von Google oder Adobe zu verzichten.
Gute Ressourcen für u.A. frei verfügbare (downloadbare) Schriftarten sind: fonts.google.com, fontsquirrel.com, dafont.com
Schriften sollten leicht zu lesen sein und zum Stil der Webseite passen
5. Fotos und Grafiken
Bilder und Grafiken sind eine hervorragende Möglichkeit, Gefühle und Inhalte zu vermitteln, die sofort vom Betrachter verstanden werden. Es ist wichtig, hochwertige professionelle Fotos zu verwenden, die zur Marke passen und eine klare Botschaft vermitteln. Vermieden werden sollten Bilder unterschiedlichen Stils oder in schlechter Auflösung.
Für die Webseite physio-amm.at erstellten wir aussagekräftige Bilder in mehreren Fotoshootings
Für eine möglichst authentische und professionelle Erscheinung sollten die Fotos speziell für Ihr Projekt angefertigt werden, kontaktieren Sie uns dazu gerne. Fotos können auch auf Stock-Foto-Seiten gekauft werden (Adobe Stock, Shutterstock). Diese Bilder haben vor allem Symbolwirkung, können aber etwas generisch wirken. Es gibt auch Seiten mit frei verfügbaren Stockfotos oder Grafiken: pixabay.com, freepik.com. Mit Bildgeneratoren, die auf künstlicher Intelligenz basieren, ist es auch möglich, Grafiken und Bilder zu generieren, teilweise mit erstaunlich gutem Ergebnis: midjourney.com, artsmart.ai.

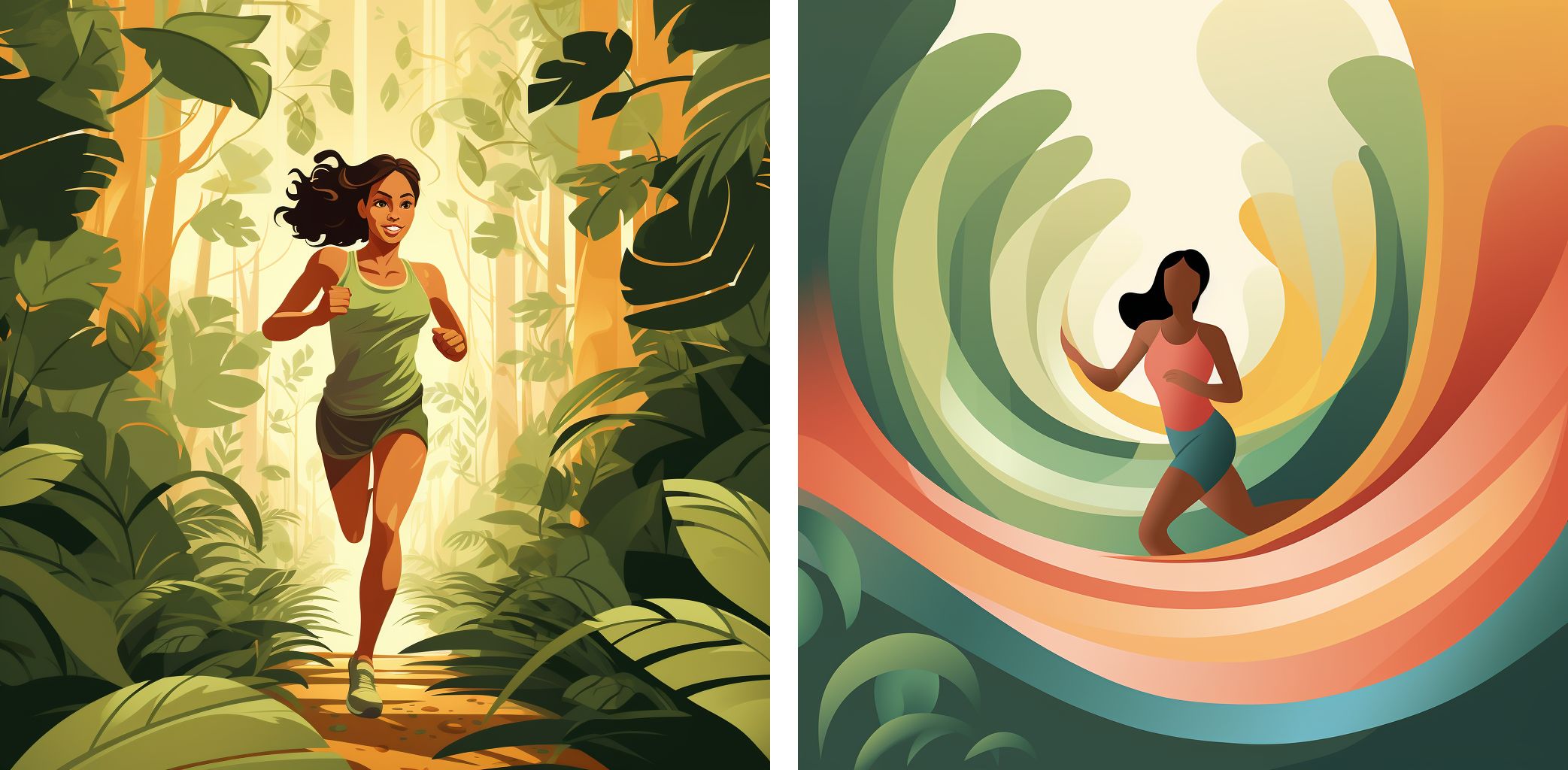
Bilder mit sehr unterschiedlicher emotionaler Wirkung, generiert mit Midjourney
Gerade bei großen Head Bildern ist die Wirkung auf den Besucher unmittelbar und daher eine gute Bildwahl von großer Bedeutung. Das Erstellen und die Auswahl von guten Fotos ist ein Prozess, der sowohl im Aufwand als auch in der Wirkung nicht unterschätzt werden sollte.
Grafiken und Illustrationen sind abstrahierte Darstellungen von Zuständen oder Objekten. Wie Bilder verstehen wir sie meist ohne nachzudenken. Einfache Grafiken wie Icons eignen sich besonders gut in Kombination mit Text zum Beispiel in der Navigation, als Button oder als Call-To-Action Element. Illustrationen verleihen einer Website einen individuellen Charme und können dazu beitragen, komplexe Inhalte oder abstrakte Konzepte auf einfache und verständliche Weise darzustellen.


Die Illustration einer Läuferin in verschiedenen Abstraktionsgraden

Jedes Medium hat Vor- und Nachteile und gewisse Einschränkungen. Um einen möglichst großen kreativen Freiraum zu haben, kann es auch sinnvoll sein, Skizzen per Hand zu zeichnen. Je konkreter es in die Ausarbeitung eines Designs geht, desto mehr spielen spezielle Grafikprogramme für die Gestaltung von Benutzeroberflächen (Engl. User Interfaces kurz UI) ihre Vorteile aus. Das Produkt des grafischen Designs ist ein Klick-Prototyp, der eine oder mehrere Seiten der Website detailliert abbildet und die Grundlage für die technische Umsetzung der Webseite ist. Ggf. werden auch separate Entwürfe für das Mobiltelefon oder das Tablet angefertigt.

Gutes Webdesign ist ein wichtiger Faktor für den Erfolg Ihrer Website. Ein ansprechendes und benutzerfreundliches Design kann das Engagement und die Conversion-Rate Ihrer Benutzer verbessern und dazu beitragen, dass Ihr Unternehmen, Organisation oder Marke erfolgreich wird. Wir freuen uns auf Ihre Anfrage.



